04. HTML - použití editorů, vkládání obrázků do tabulky
Přidal/a Jarda dne January 16 2011 17:22:59
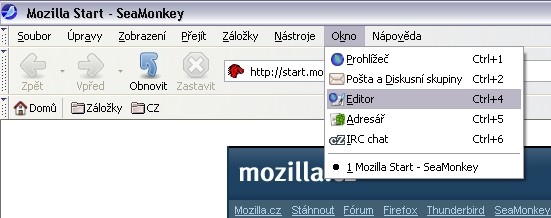
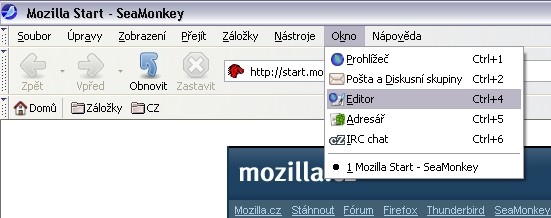
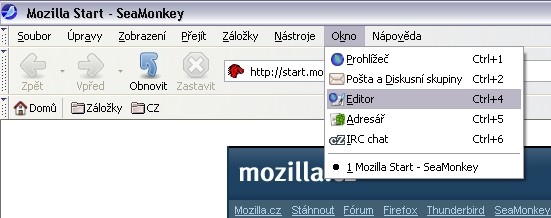
Novou WWW stránku můžeme také vytvořit v editoru. Mimo možnost použití MS Wordu (což není moc elegantní řešení) je možno využít editoru, který je součástí instalace souboru programů Mozilla - SeaMonkey (najdete na www.czilla.cz - možno nainstalovat jak verzi na pevný disk PC, tak i portable verzi spustitelnou z flash disku). Editor spustíme z otevřeného prohlížeče SeaMonkey v nabídce Okno...Editor (nebo Ctrl + 4)
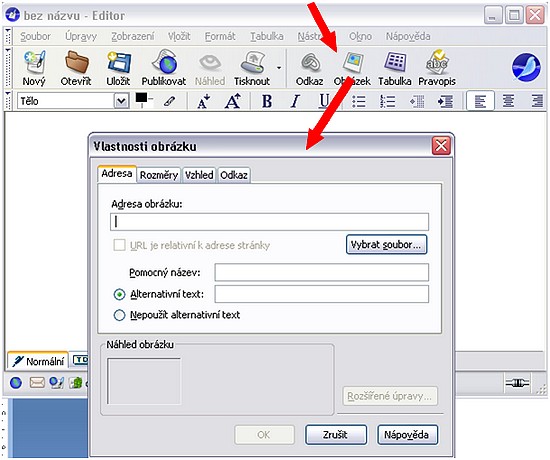
Nejdřive si vytvoříme svou WWW prezentaci na disku svého počítače. Pro začátek ukládáme všechny soubory do jedné složky (pro přehlednost můžeme v této základní složce vytvořit ještě složku na obrázky). V editoru pracujeme stejně, jako v běžném textovém editoru s některými výjimkami. Kód se generuje automaticky, zůstává nám možnost úpravy kódu ručně.


Ukládání souborů
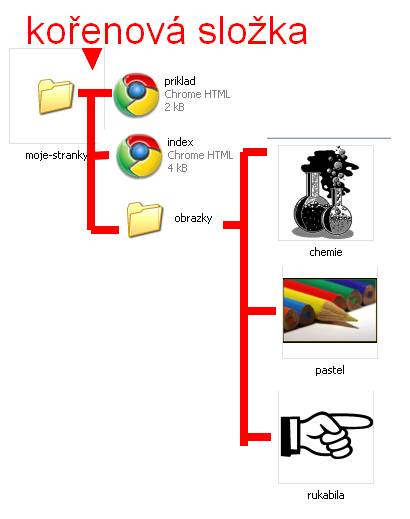
Jednotlivé soubory HTML stránky ukládáme do kořenového adresáře, který si vytvoříme na svém počítači. Vždy je nutný spouštěcí soubor, který se jmenuje index.htm
Po odladění stránek (vyzkoušení funkčnosti odkazů) celé stránky nahrajeme na server.
Pozor, používáme vždy tzv relativní adresy:
ANO:
obrazky/auto.jpg
NE:
C://moje-stranky/obrazky/auto.jpg

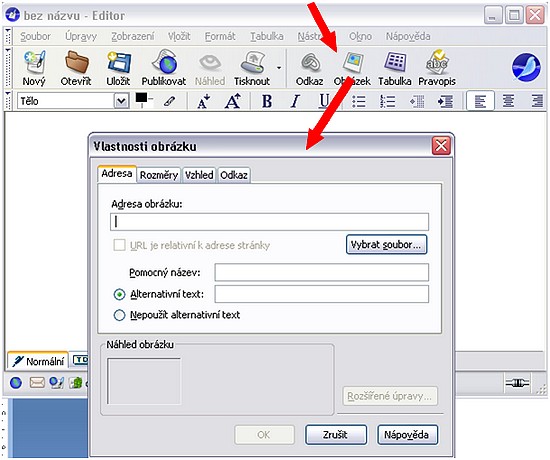
Pokud chceme uložit více obráků vedle sebe, je třeba použít tabulku(s nulovými okraji). Tabulku v editoru WWW stránek vytvoříme tak, že klikneme na Tabulka...Vložit...Tabulka... - zadáme počet řádků a sloupců, okraje 0 bodů.
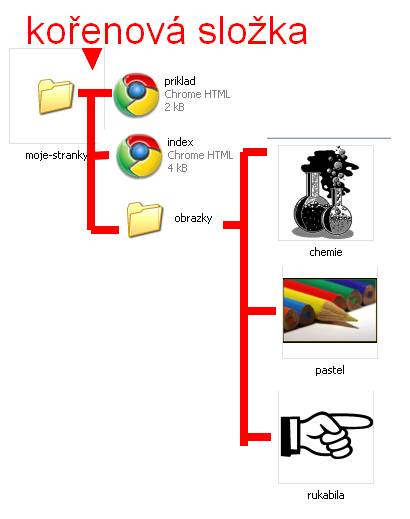
Ukázka struktury jednoduchých stránek

Úkol:
Vytvořte jednoduchou stránku v editoru (osobní, zaměřenou na Vaši zájmovou činnost atd.) Uložte ji na svůj ,doplňte ji obrázky. Celou strukturu stránek pak zkomprimujte a odešlete na mail zavadil.gymst@seznam.cz